Clicking on the 'Edit footer' button will load the Edit Footer page, where the footer appearance can be edited. Below are descriptions of the features of the footer edit page that are unique to footer editing.
Layout
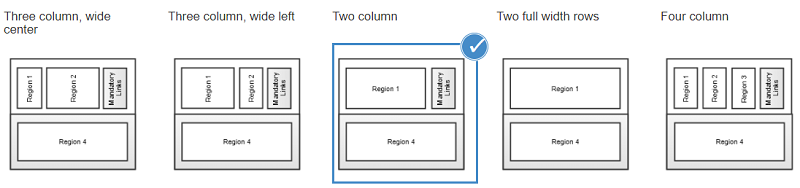
As is the case when editing content created from scratch (i.e. not from a template), you can select layout options for the footer. Five layout options are available; each layout comprises two rows, with the bottom row consisting of a single full-width region.
Footer setup
This tab allows you to input a custom title for the Footer. The title is set to 'Footer' by default and is only used for reference - it does not appear on the rendered page.
Regions
As with page editing, any of the widgets provided in the toolkit can be inserted into a footer region.
Please note, mandatory content doesn't appear by default in the layout for 'Two full width rows'. If you choose this layout, you will have to copy the mandatory content from another layout option and paste it into a WYSIWYG in a region in the 'Two full width rows' layout:
- Select an alternative layout, e.g. 'Two column'
- Go to Mandatory Content
- Look at Source for the WYSIWYG widget which contains the mandatory content links
- Copy the Source
- Select 'Two full width rows' layout
- Add a WYSIWYG widget to the appropriate region and paste the copied text into Source view
Mandatory Content
When a site is provisioned, it includes mandatory content in the form of the following four pages:
These pages are required under the policies governing University of Oxford websites and must not be removed from your site. Copyright and Picture credits are provided blank when your site is provisioned for you to customise with the appropriate statement for your website. If your website includes specific requirements relating to the other topics, you should add this information also.
There is also a link to the University's Privacy Policy. This should be replaced with your own privacy statement, as required.