User level: Site Owner; Site Administrator; Site Editor; Site Author
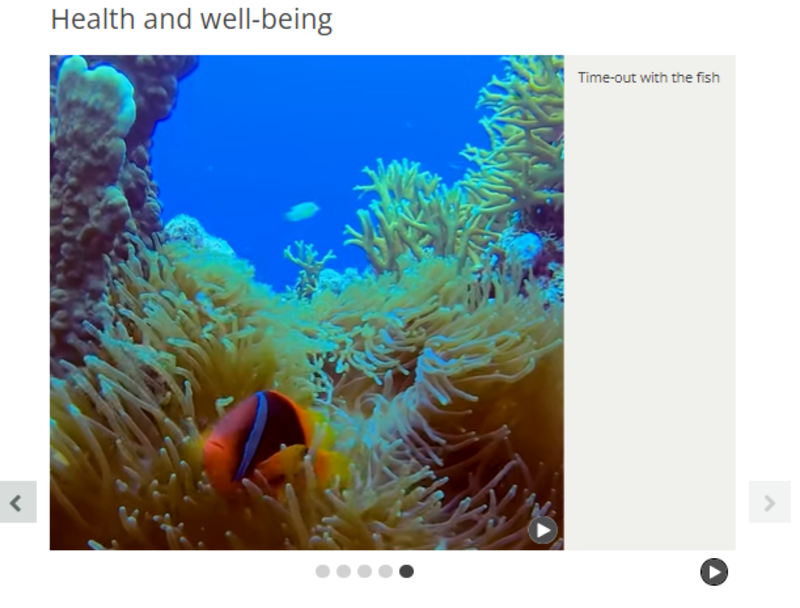
The Slideshow (advanced) widget is the replacement widget for the deprecated Slideshow widget. it is one of the Listing Widgets. This page shows a slideshow with title using the five layout styles supported by the widget: Image Text 75/25, Landscape Text Centre Bottom, Landscape Text Bottom Left, Breaker With Image and Breaker Without Image. There are also examples of the previous/next arrows on and off, slide indicators on and off, auto play and width settings (Standard and Full Width). Other configuration options for this widget are:
- Loop (yes/no) - not available when using video
- Slide duration (any millisecond value)
- Exclude current item (using filtered content source)
The Image Text 75/25, Landscape Text Centre Bottom, and Breaker Without Image styles use opaque text areas; the Landscape Text Bottom Left and Breaker With Image styles both use transparent text areas.
The Listings documentation explains how to choose which content source is appropriate for your needs.
The Carousel documentation details how to configure the listing items ("slides").
N.B. the Advanced Slideshow widget is so called as it superseded the deprecated Slideshow widget.