The sidebar menu provides a menu of links to sub-pages, and can only be used on Page content types; it is not available for Article, Event, or Person content types.
| Top-level page |
Second-level page |
Third-level page |
Appears in sidebar? |
| Landing page 1 |
|
|
✖ |
| |
Sub-page 1.1 |
|
✔ |
| |
Sub-page 1.2 |
|
✔ |
| |
|
Sub-page 1.2.1 |
✔ |
| |
|
Sub-page 1.2.2
|
✔ |
| |
Sub-page 1.3 |
|
✔ |
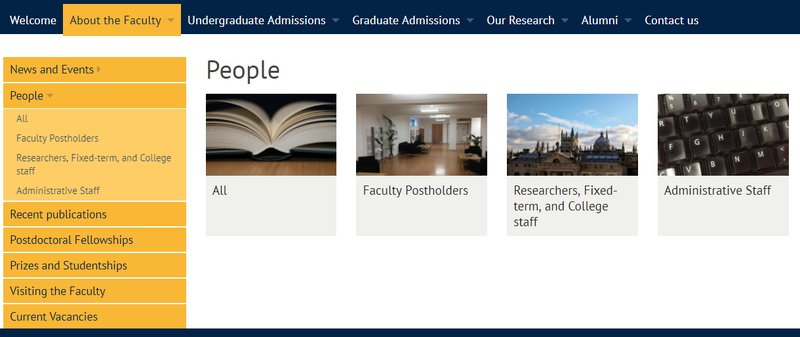
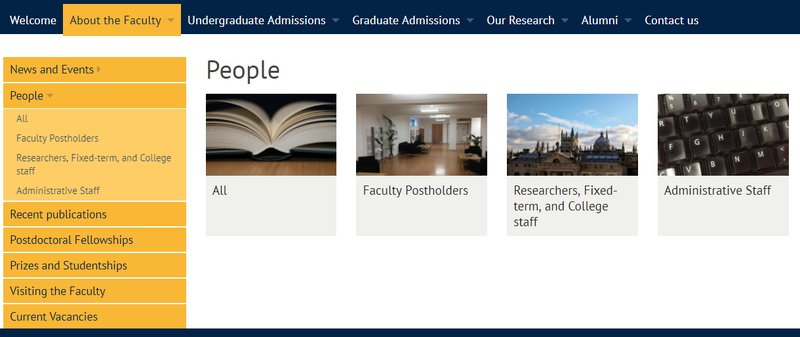
In the screenshot below, the pages listed in the sidebar menu in bright orange (e.g. 'News and Events'; 'People'; and 'Recent Publications') are direct sub-pages of the 'About the Faculty' page (second-level). The pages listed in pale orange are sub-pages of the 'People' page (third-level).

Output on a Mosaic site: Sidebar menu
Sidebar context
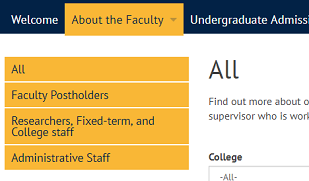
Because the sidebar displays links to pages at the same level or lower in the page hierarchy, it will contain different links depending on where in the hierarchy it is viewed. Using the example in the table above, the table below illustrates how the sidebar appearance changes depending on its viewing context:
| Viewed on top-level page |
Viewed on second-level page |
Viewed on third-level page |
- Sub-page 1.1
- Sub-page 1.2
- Sub-page 1.2.1 (collapsed)
- Sub-page 1.2.2 (collapsed)
- Sub-page 1.3
|
- Sub-page 1.1
- Sub-page 1.2
- Sub-page 1.2.1 (collapsed)
- Sub-page 1.2.2 (collapsed)
- Sub-page 1.3
|
- Sub-page 1.2.1
- Sub-page 1.2.2
|

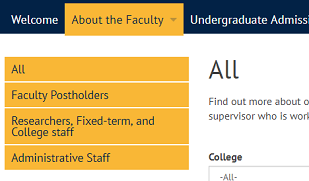
Output on a Mosaic site: Sidebar menu on a third-level page
Sidebar positioning
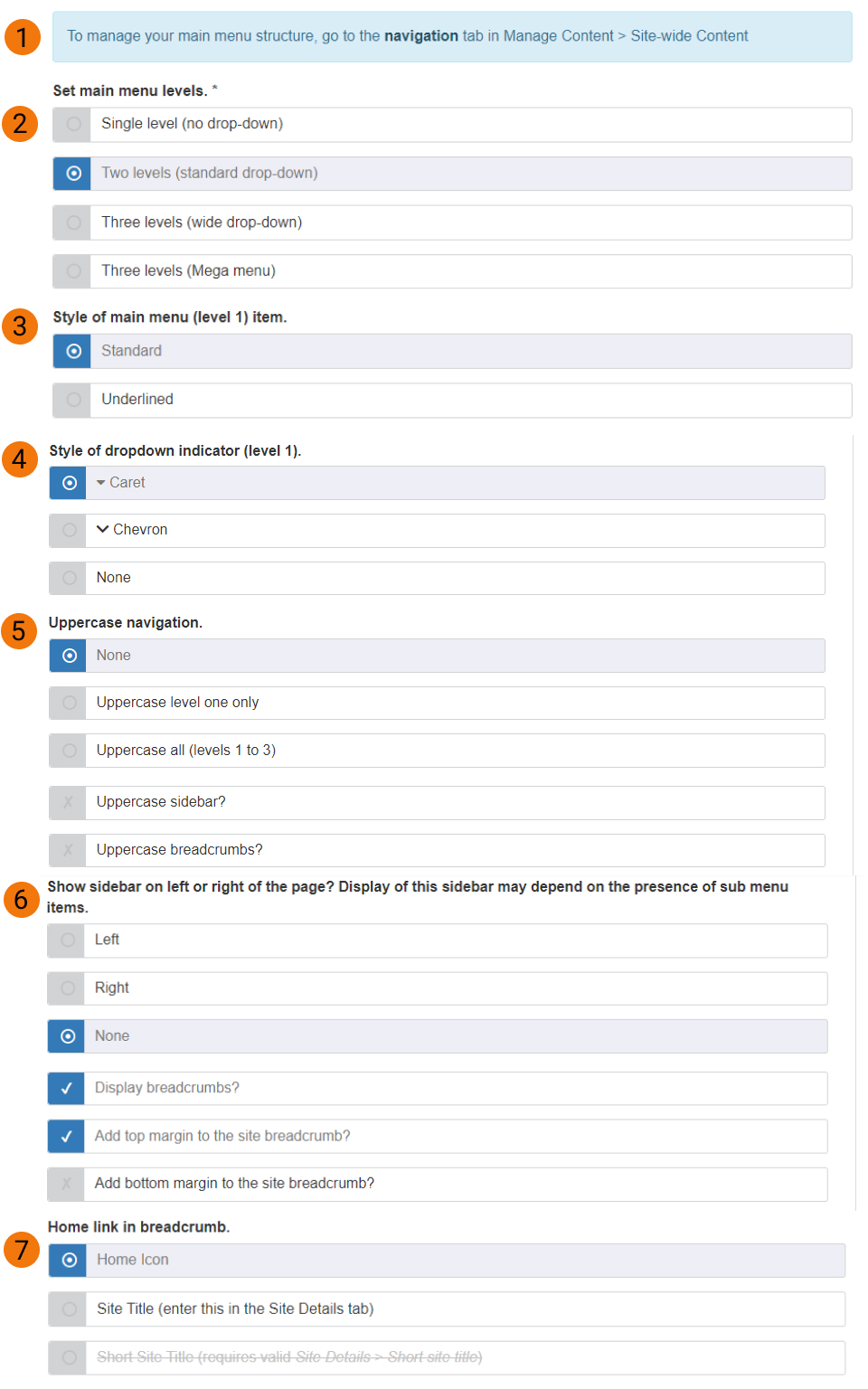
Use the controls (6) on the Navigation tab to position the sidebar on the left or right of the page, or to prevent it from appearing on the site at all.
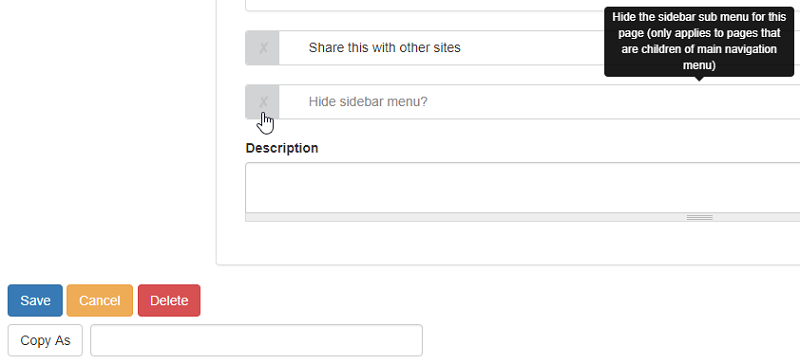
To hide sub-navigation on certain pages only:
- select a position (left/right) (6) on the Navigation tab
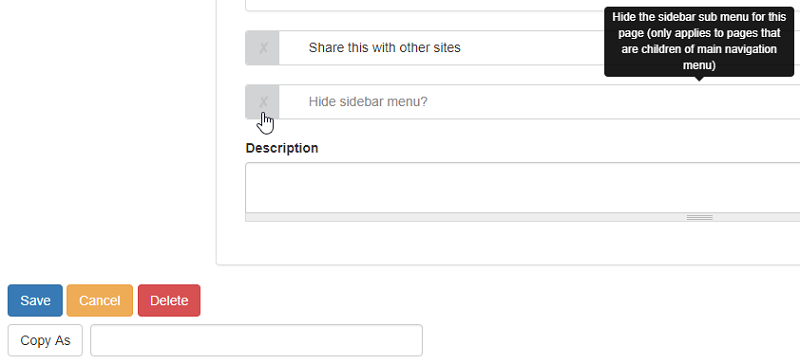
- in the edit mode of the page the sidebar is not to be displayed on, go to the Details screen
- at the bottom of the Details screen check the 'Hide sidebar menu?' box

Page edit mode > Setup screen > Hide sidebar checkbox
When the sidebar is displayed, it is not positioned within any of the page regions in the way a widget is. Instead, it sits outside of the page regions and displaces them either to the left or right, depending on where it is positioned.